The timing of interaction
You’ve probably heard about how human beings are said to have five senses – sight, hearing, smell, taste and touch, right? One, two…. looks about right.
Anyway, we have more than those, and even though there’s still discussion going on about which, and how to define them, this is the kind of knowledge about human functioning that is very interesting – and indeed important – to working in the field of user experience and understanding users. After all, every bit, every nuance of our idea of the world surrounding us, or, using UX vernacular, our experience of it, comes by way of one or more senses.
Today I’m going to talk about one that you probably didn’t think of as a sense: Time.
It turns out that timing is extremely important to everything we do – even having any experience at all relies on timing the input from our various senses, and aligning that with our subjective mind-state in real time. If that sounds complicated it’s because it is, an nobody knows how we do it. But let’s look at some more simple implications of the paramter of timing.

If you live in the 21st century you sometimes use a web browser to log on to some manner of service (if you don’t live in the 21st century, well, then I don’t think I can help you much…) – and in doing that you’ve probably had your browser ask you if you want it to save your username and password.
Now, think back to the last time that happened: When did it ask you that? Was it before you’d actually logged in, but after you clicked the “submit” button? It probably was because at this point that’s what most browsers do – but that’s not the right time to ask this question, because you might have entered the wrong login information (particularly passwords can be tricky, of course) and it would be silly to have the browser store that. Especially since some browsers are not that good at replacing this info – you can end up having a small tug-of-war with saved erroneous information every time you log on to that service in the future.
A particularly egregious offender might be Firefox, whose earlier versions didn’t ask to save until you were in, but in the newest versions has changed that correct behavior to the wrong one.
It’s a small thing, for sure, but (again) living in the 21st century comes with ample small annoyances – along with all the amazing conveniences, of course, but still, no reason to pile on, particularly if it’s easy to fix. For the benefit of the user experience.

“- well, I’ll let you know why not as soon as you get out of my face and let me visit the gorram website!”
Another one you’ve probably come across is a bit more grating: The popup.
The almost universally most hated web design feature looks a little different these days but the core of it is the same: Something you didn’t ask for pops up and requires you to address it before you can continue. “OK, sure, that sucks”, you’re probably thinking, “- but what has that got to do with timing?”.
Well, I’m referring to a particular kind of these, namely the ones that pop up to ask you of your opinion of a website the pop-up is blocking you from visiting.
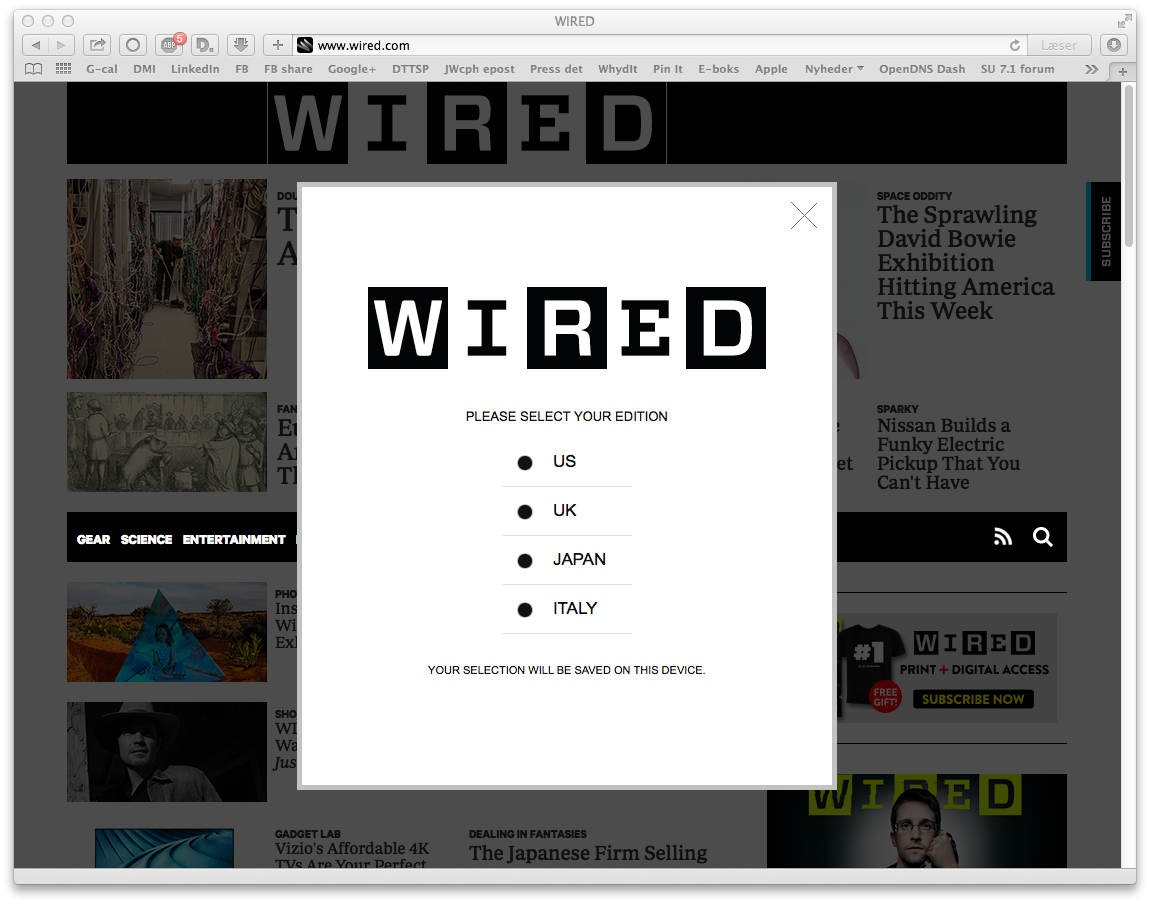
Bonus points if this happens at a website you’ve never been to before, which it often does – and the same complaint also applies if, like the example on the left, you’re asked you to subscribe to a newsletter – that would be a newsletter full of stuff you don’t know yet if you’re interested in, and won’t find out at least until you’ve opted right the hell out of that intrusive popup which is currently keeping you from finding out.
Hopefully I don’t have to explain why asking people’s opinion of something before they’ve tried it is pretty bad timing. Depending on the circumstances an ill-timed popup can most certainly turn away a customer or other conversion.
Update: I’ve actually created a Pinterest pinboard dedicated to these terrible popups and splashes, and sadly it’s steadily growing – feel free to send me your own examples if you want them added to the stocks
Yet another example is a bit less specific, superficially at least; it doesn’t happen in any particular place or way – but you know it when it hits, and you’ve probably seen it today: The slightly-too-slow response. This can happen in any number of places for any number of reasons but you’ll recognize it as the equivalent of hitting a light switch, and then the light doesn’t come on right away, and you instantly know something isn’t working.
Of course, when this happens with a regular light switch most people assume the bulb is gone and move to either replace or ignore it – annoying, sure, but at least you know right away what’s up and how to deal with it. Not so simple with, well, anything even slightly more advanced. This could actually be one of these modern digital light switches but perhaps you’re more familiar with elevators with touch buttons, particularly slightly older ones? Ever caught yourself tapping that button more than once, not sure if it registered or isn’t working?
Now think about your computer, or even moreso your smartphone – ever hit a button or prompt, then spent anything from seconds to half and whole minutes trying to deal with the question of whether it’s unresponsive, broken, slow or perhaps simply hates you personally? This one may not be as simple to address as the other examples but it serves to underline even more strongly how much the timing means to a user experience – maybe one of the most important single context factors to deal with, alongside the tactile dimension.
(for the record, I know we can’t always eliminate things like delays, load times etc. – but then, after we’ve minimized that kind of things, we still have to find a way to deal with the remaining time issues, even if they’re beyond our control, because to the user they’re still a reality)
But, like the tactile, it’s easy to overlook, especially at the very small scale – so let’s make a note to remember that… well, I’ll let the dog tell it:




